Static HTML Quickstart#
This page provides step-by-step instructions for how to get quickly started using Static HTML on CodeRed Cloud.
Once you have signed up for a CodeRed Cloud account and logged into your Dashboard, you are ready to get started with building your site! This Quickstart tutorial covers basic Static HTML setup on your CodeRed Cloud hosting.
Launch Your Site#
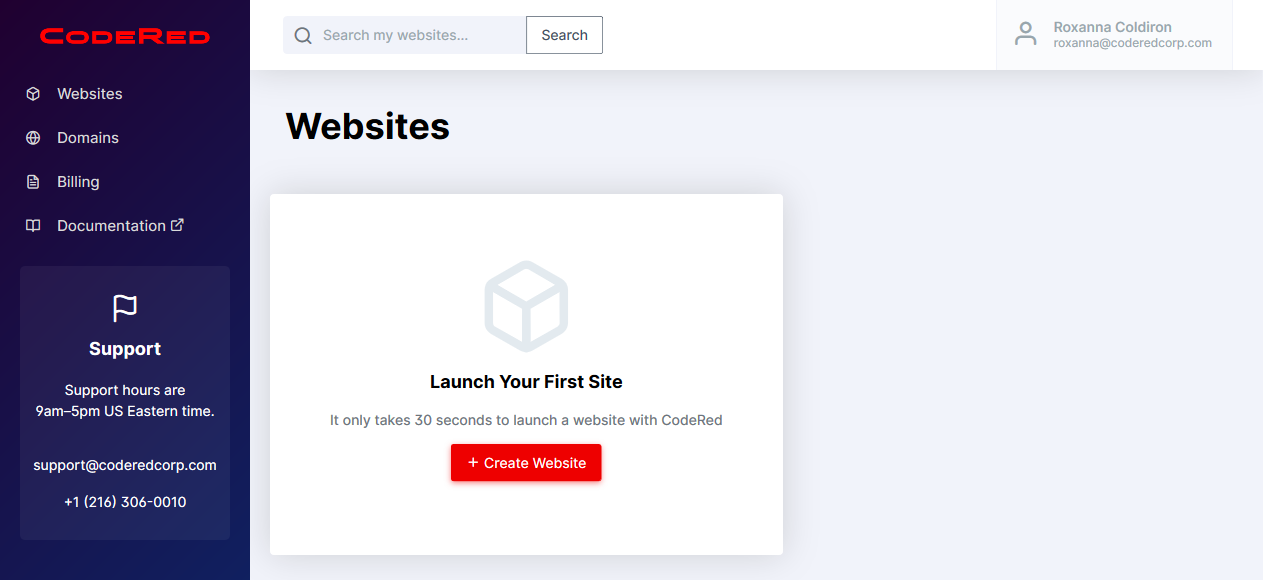
You should see this screen in your Dashboard the first time. It will have a block where you can begin to launch your site.

Click on the Create Website button to launch the website app creator.
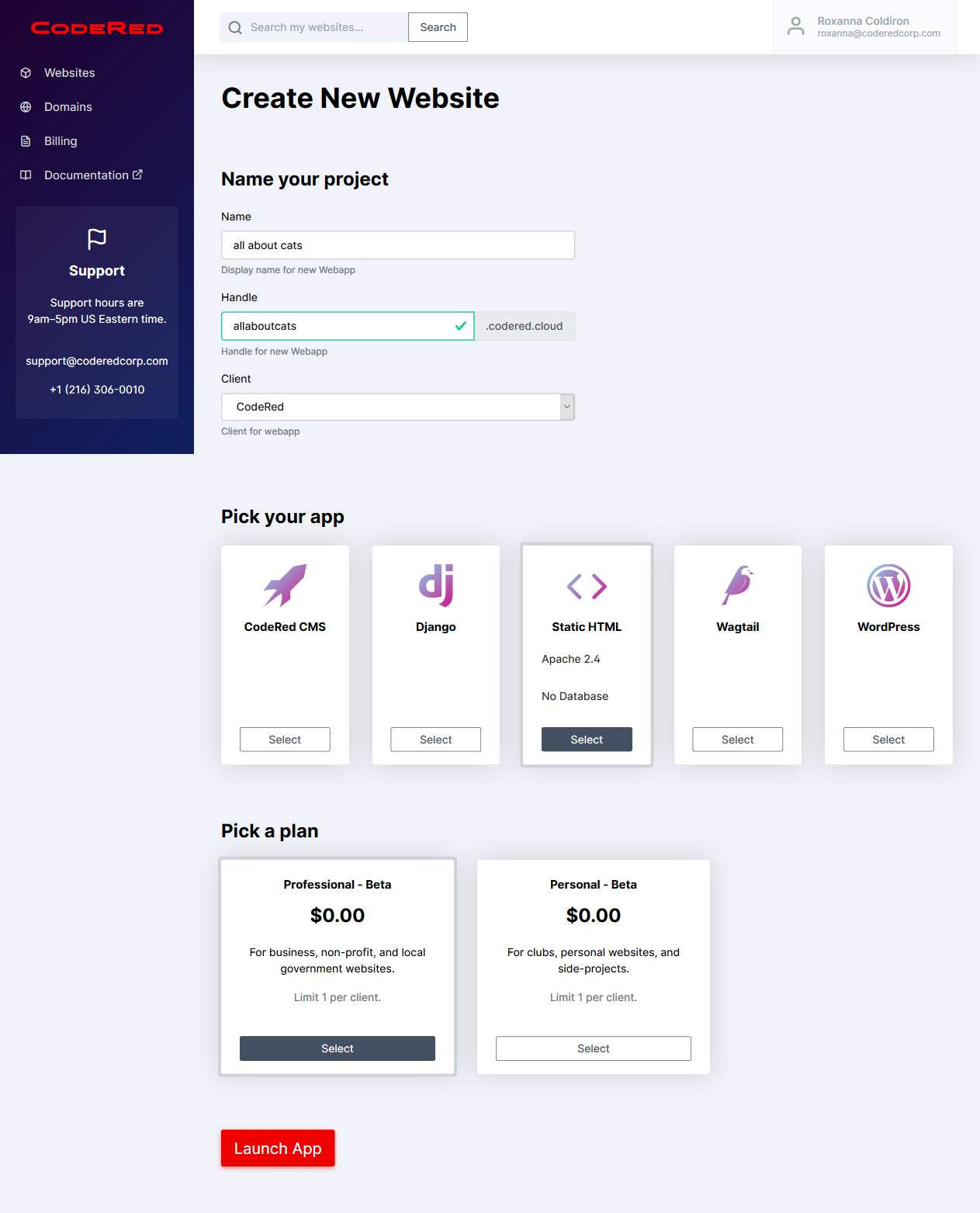
Now you will be able to name your project and input other settings.

The Handle that you create will be the website URL. Once you have filled out the basic information for your site, scroll down to Pick Your App. In this case, you want to choose Static HTML.
Next, you will pick your plan level. You may see more options than what is available in the screenshot. Choose the plan level that you need for your projects.
Now click the Launch App button to get it started!
You should see a Pending screen at this point. This screen will only last for a few seconds while your site is being launched.
After your site is ready, you will see a Project Dashboard that provides information about your site.
Set Up Static HTML#
On your computer, use your favorite code editor to write the HTML, CSS, and JS files for your website; or use a static site generator to generate these files.
Using SFTP, copy the files to the www folder on the server. For help, follow
our SFTP Guide.
Customize Server Behavior#
Static HTML sites are hosted by an Apache web server backend. This means you can
use .htaccess files to implement redirects, cache rules, custom 404 or other
error pages, and more.